Awesome Info About How To Build A Css Template

You are free to modify, save, share, and use them in all your projects.
How to build a css template. You will learn more about the transition property later, in our css transitions. Covering popular subjects like html, css, javascript, python, sql, java, and many,. The user can also quickly see the entries.
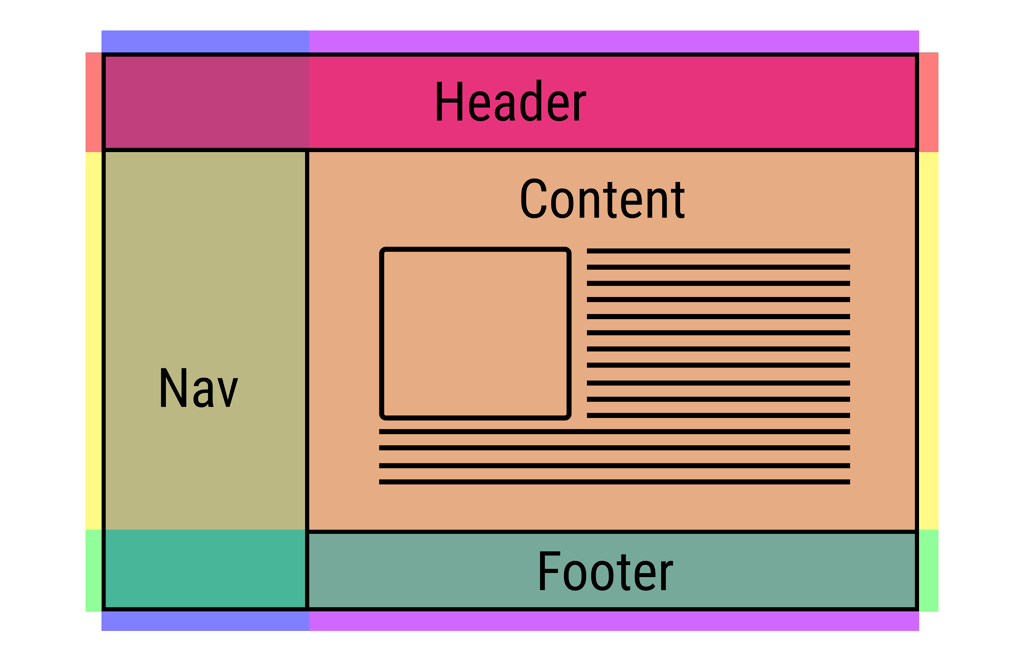
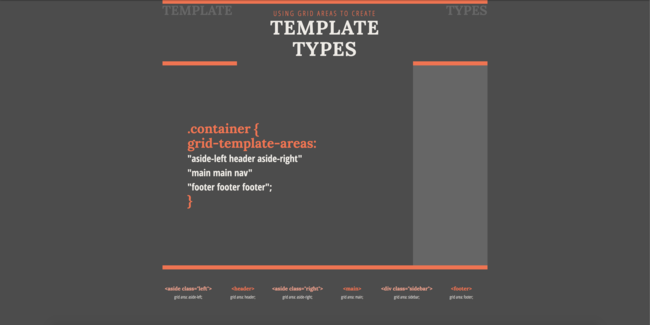
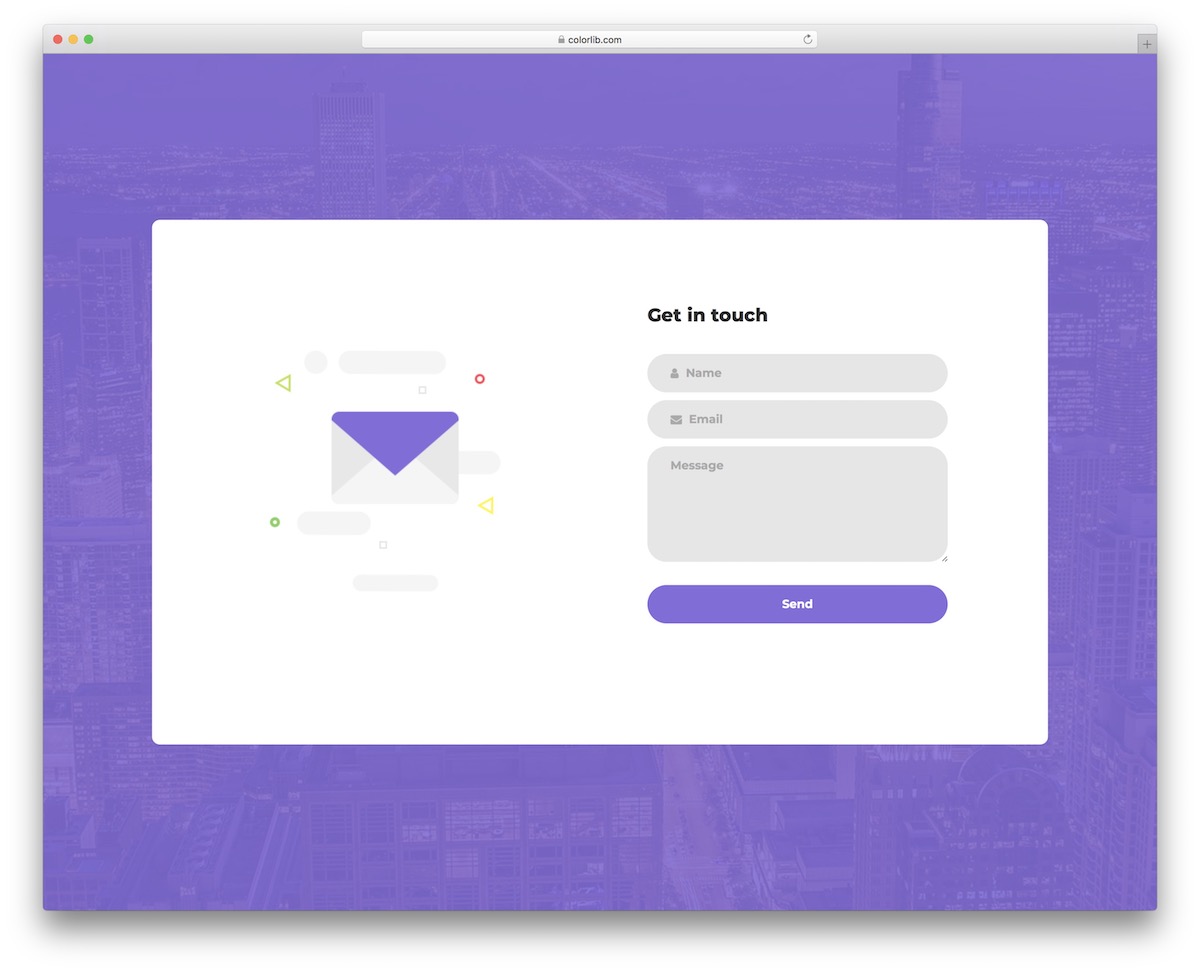
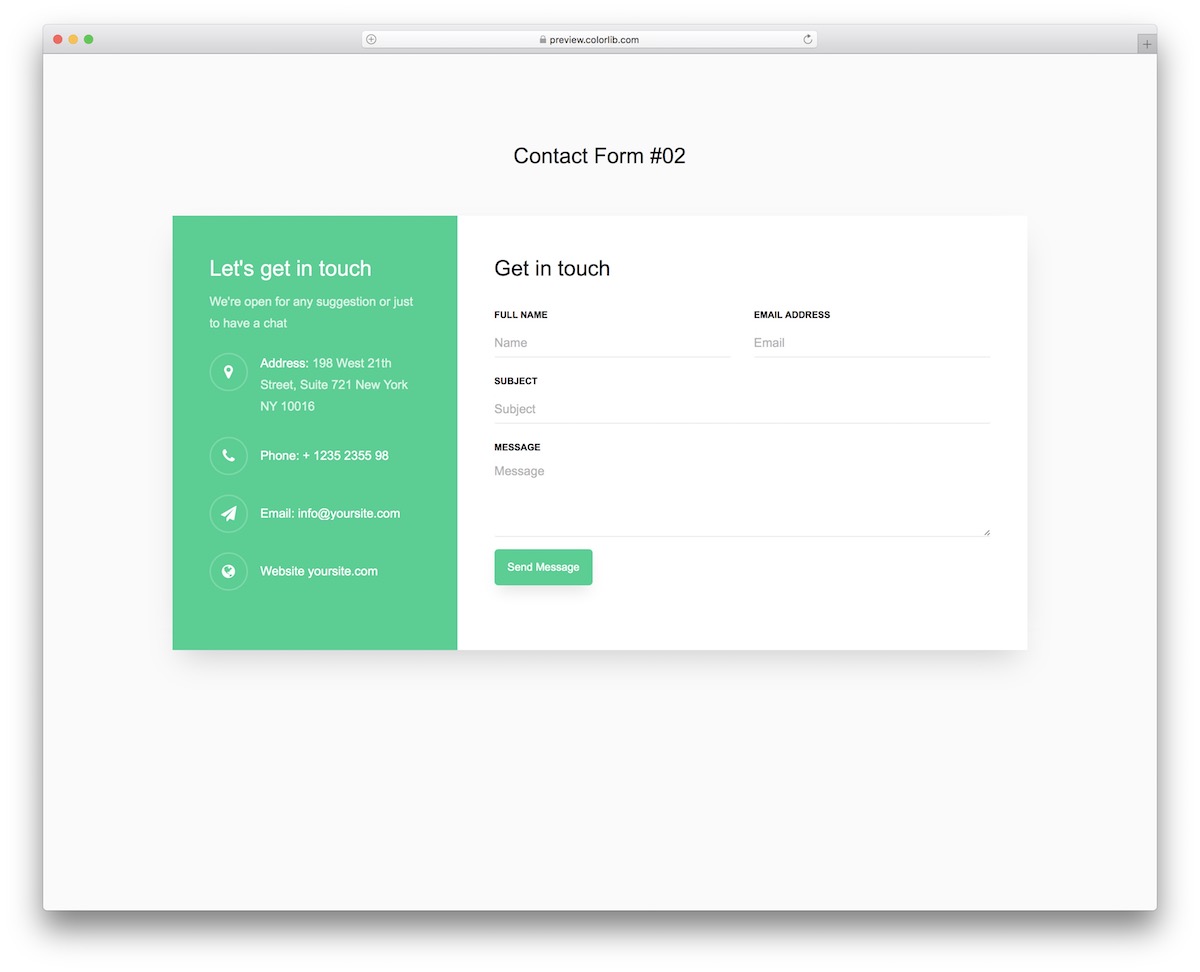
In this article, we will create a basic email template using html and css. This will act as the entry point that sass will use to compile our styles to css. Header, equal columns and footer:
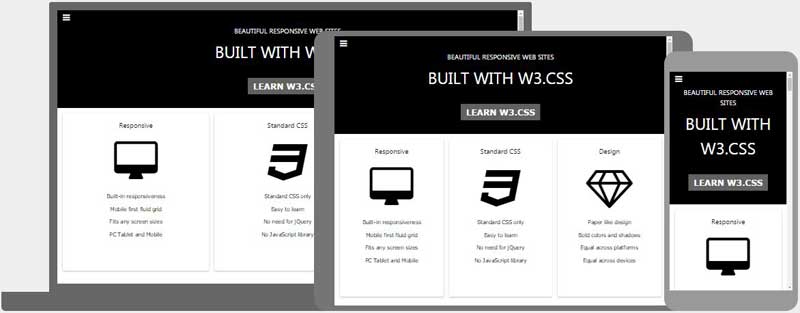
In our src directory, let’s add a folder called scss, then create a styles.scss file inside that. Unzip and upload the theme files. W3schools offers free online tutorials, references and exercises in all the major languages of the web.
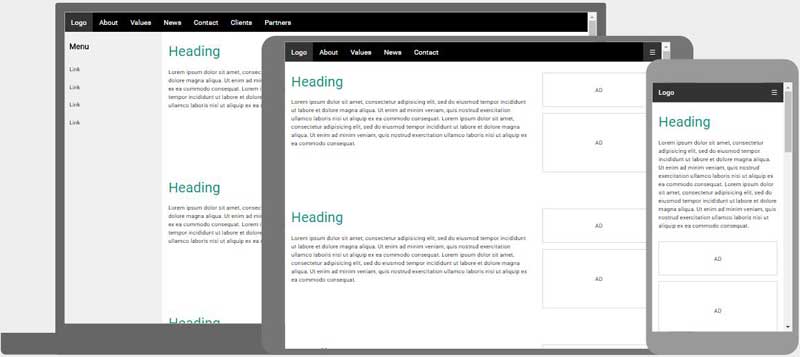
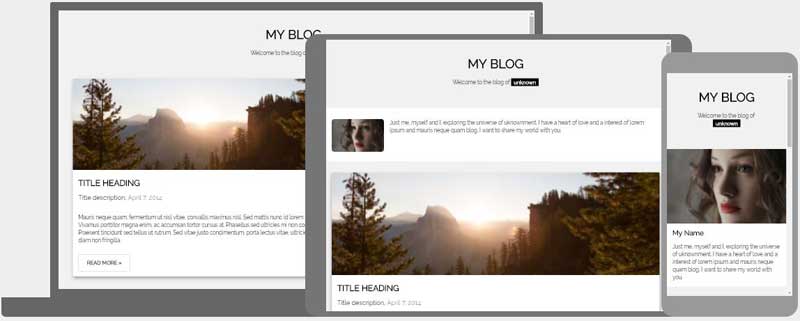
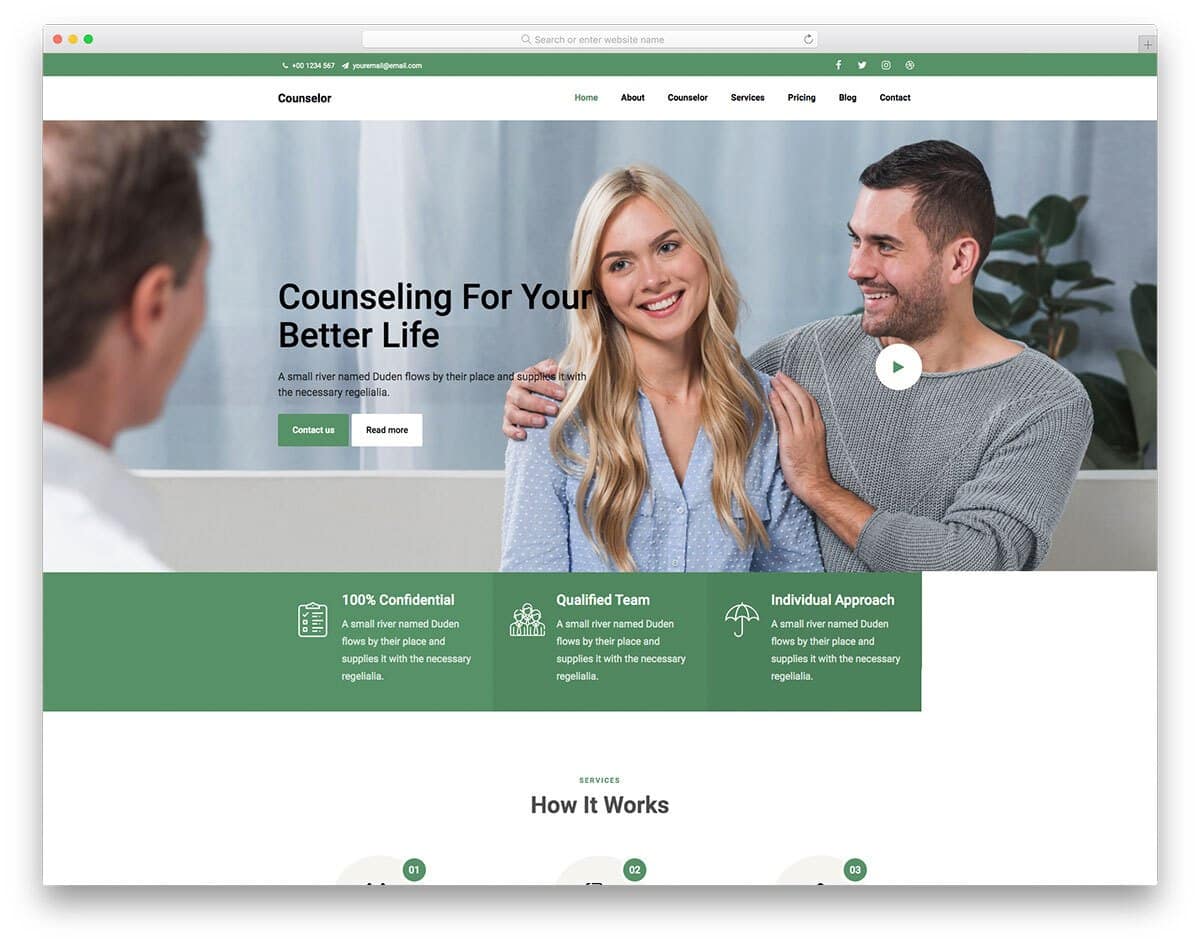
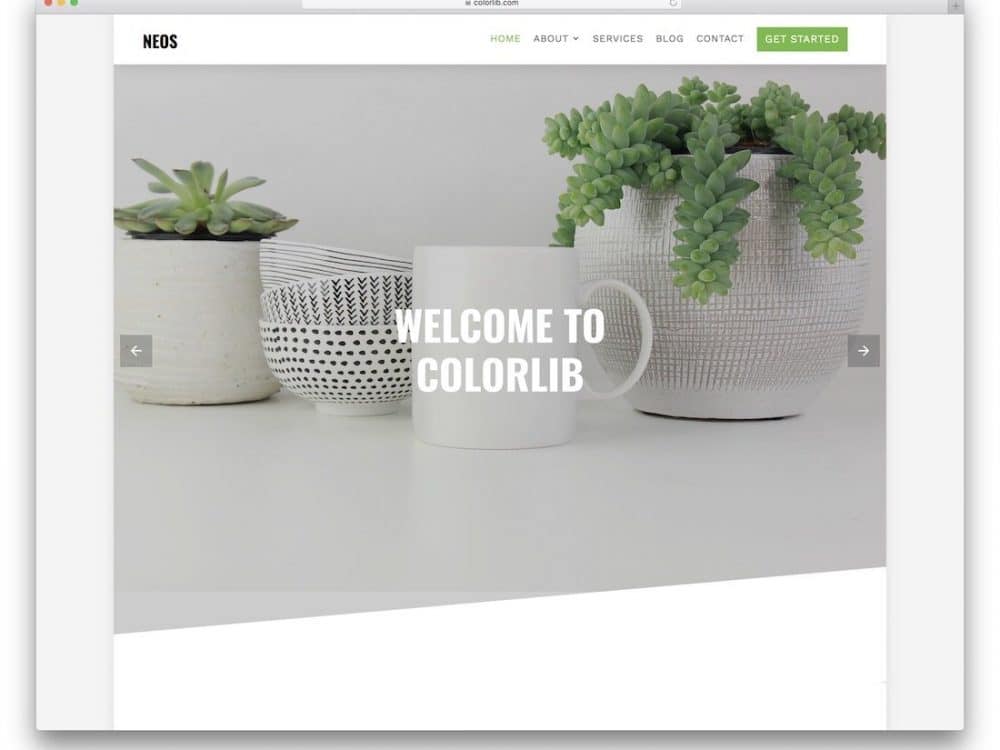
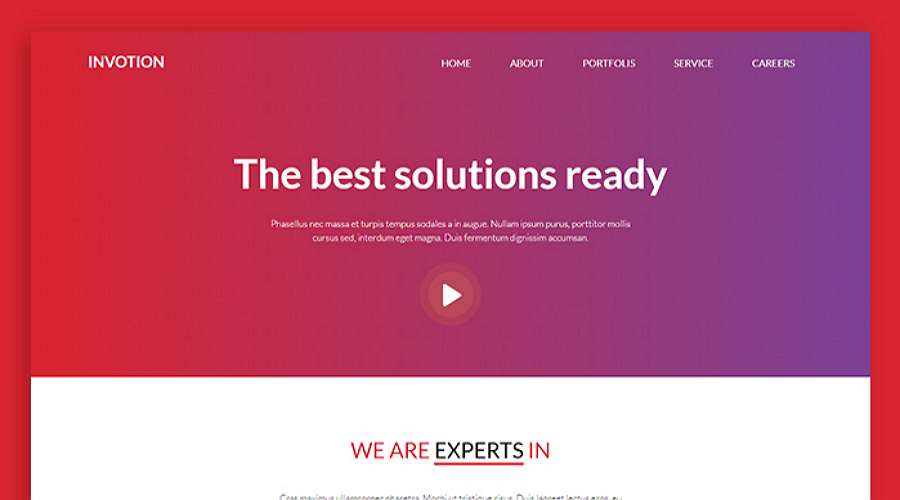
This table’s borderless design gives a tidier look; 4.1 building the layout framework with css bootstrap. Infinity is a free and well crafted responsive template designed for agencies, freelancers and all kinds of small business websites.
These email templates are generally designed for marketing purpose and are circulated through email. Html2pdf.js tutorial to build a pdf salary invoice template in html css. Instant is a simple restaurant website template.
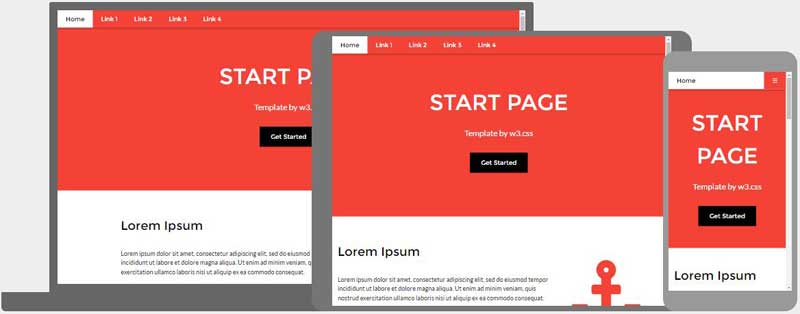
In our css, we define the following style: Start the crash course » » » w3.css web site templates. Up to 10% cash back this course is designed for anyone who wants to better understand how to create their own websites, within this course we show you how to make a basic web.